Sesuai dengan namanya. Widget ini berfungsi untuk menerjemahkan bahasa yangsatu ke bahasa yang lain. Dengan memasang widget ini, maka pengunjung yang berasal dari negara lain juga bisa menikmati konten diblog anda. Selain itu, anda juga bisa memanfaatkan widget ini untuk belajar bahasa asing lho. Menarikkan?
Sebenarnya google translate ini sudah pernah saya bahas pada beberapa waktu yang lalu. Namun karena widget ini sudah mengalami perubahan yaitu menggunakan icon-icon bendera sehingga tampilannya menjadi lebih menarik.
Contohnya seperti ini yang dibuat oleh mad tomatoe

dan ini yang dibuat oleh kang rohman

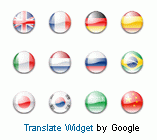
Oleh sebab itu, pada postingan ini saya ingin membahas kembali dengan menyajikan widget buatan saya sendiri. Seperti yang dibawah ini

Widget ini saya buat dengan mengganti icon bendera yang berbentuk seperti pin dan diberi sedikit efek shadow sehingga hasilnya menjadi seperti diatas. Semoga tidak terlalu mengecewakan.
Bagi anda yang tertarik, silahkan copy kode dibawah ini.
Untuk Google Translate 2 baris. Gunakan kode dibawah ini:
Sebenarnya google translate ini sudah pernah saya bahas pada beberapa waktu yang lalu. Namun karena widget ini sudah mengalami perubahan yaitu menggunakan icon-icon bendera sehingga tampilannya menjadi lebih menarik.
Contohnya seperti ini yang dibuat oleh mad tomatoe

dan ini yang dibuat oleh kang rohman

Oleh sebab itu, pada postingan ini saya ingin membahas kembali dengan menyajikan widget buatan saya sendiri. Seperti yang dibawah ini

Widget ini saya buat dengan mengganti icon bendera yang berbentuk seperti pin dan diberi sedikit efek shadow sehingga hasilnya menjadi seperti diatas. Semoga tidak terlalu mengecewakan.
Bagi anda yang tertarik, silahkan copy kode dibawah ini.
Untuk Google Translate 2 baris. Gunakan kode dibawah ini:
<style>
.translate img {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
border:0;
padding-left:0px;
}
.translate:hover img {
filter:alpha(opacity=50);
-moz-opacity: 0.50;
opacity: 0.50;
border:0;
}
</style>
<div style="text-align:center">
<a class="translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cen&hl=en');return false;"><img alt="English" border="0" align="absbottom" title="English" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxVaoixLmBUj8Iv1tJXy29YDCLiBdEyfN0jpHDc1SXBELAwzjRhzyErVVB-qT6se_w7nNAzU8W2PSqO7E2cLmKPjcvsurTOzXb6DA7A1BmyIgbnJwj__wUxaQzn0_MIKM0LcdFZyaCX1_6/s144/uk-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cfr&hl=en');return false;"><img alt="French" border="0" align="absbottom" title="French" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgx-QItR0W7kybvNAq0BUJHIv8xhv3ptqX1xIcGU4sd-m0SZTNVSXH0208EDQ_nG-27Px0aZFU5kJ5gmplEJZsNPZ8akuLeaOFwi18V1_oBK9uzu0F3r0qwBSGWGrA0tMblkfsjhe_bW8v2/s144/france-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cde&hl=en');return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrec8VmmCjIJ3n1iLoc2GDo8SmrVLL6dADh60JEOs5CP5b05uvWJag5Y5a0U9ugIcwH87MCZREPgAZX0lOTgIXEKjrp7qwjnXuIsPLHpN8HLhRULykiz-tQ4YEyvtx7rSOFx_ihyphenhyphenwmQUyM/s144/german-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Ces&hl=en');return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8oCl7Qx2Oisko5lf89JtcY4HVHFUBCfW-BTioJhdBfCAezbr_U4AGg-IBWWx5aGuEcZv2t1_qWWLVsSOdUfTSA3z_2eaSe_XIjUCXUYJCoNWDpoQykRsBHQDZRxtBCsTXk6V6ZHDPkMz9/s144/spain-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cit&hl=en');return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-y-sn6yJ0TqxLeaGefNrkT8rXqEmFyO2VkhzBWX7Kif3OqPJ58ghbPr-bl8aRZxDyZmSVDxaxyfFVNBPR4k3CI-XgqLxbJhq4Ix3Yo-YzIXqkTY8AGjwve0IdUVdS91qtz5XM5PhE75jO/s144/italy-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cnl&hl=en');return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZxxRkiJP9Ywx1qjh7wIjZhylAAwHfg-3qMKuArJYes88x-9D1uJTzSrkEO3KyzI_WDqW3FG0ieOR0Ab6IFYZJeqlc3ymMPp4Ztg6FjX7K3rOTWwJqpQ-79daRnYcvJfueJZbn7WPbHB2Y/s144/dutch-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br/><br/>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cru&hl=en');return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEH59nPi9XWqmNUYfBI0NAftvnXvCgyYS2_jQkCI84By1214AzCMm0iKMxzJk7Hb4LFHRELLaLdXi-Aws_1D3hd03EKqjtgJKDbn9sETNUfomCvxAgtTY4K0tH4q509ICJ22c_Kb8MZkCO/s144/russian-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Brazil" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cpt&hl=en');return false;"><img alt="Brazil" border="0" align="absbottom" title="Brazilian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFApqxgSy7conDdNYwMmdDmJxCfHDWXY5OGAbB5CSkUK2wwCNrhhdPYW5AvsqxsnJw1m9GxV8_rRyNZgHhDEzvhbNpQGkORqZ8hkiJkTeOBtgSEzSVUZDsJjV1vEjwg3t_HgAf9cR3lIUI/s144/brazil-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cja&hl=en');return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh684ngI7e9pOLXaikT6yhSGcowo3bH42Dc526OIgFnuE-8O3TUQJTVQCDWQYk6d8TlFe2SdfKLRcl7vWnR1vLGUO5LM787cOwfUdIDGFPzFIfarzEpOfcdpG6KXFLBU1ltnnIV60yQlDcU/s144/japan-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cko&hl=en');return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNWZxmWwv8_WwS3dwPGSGqx7KEy4VtxXiJCngW0xtLIYopD2f5TgOtr9blO1uAsG_Ylo48OX0QV_sirzoZ4mszyok_YRqd5JpFp8b_eO5TSBAVHcRKj0ZrcFnjWvDz4nsoMcu6ZV_1dMC2/s144/korean-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Car&hl=en');return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZRajr5-BBmSZWYP_fLn1PULVFS5rRAH53v8zoqcZOUua_B8AKWL9DVDMpj1Lv5ye8FdnUXy-98_y6vpyLA8csbGPnPxIoxZ91RlJoOiYl8Akr9skGa96XRUopz-iTSVLnzYbskyajDkV5/s144/arab-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Czh-CN&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0OjVs_dn1tpMwUOe5Khllw4tDlpzqpsdcNOaOx3vzjlPqQfthRpA-f11Ccl6merB0jfCk20t2HSmDJNf-ybCR0OWYQlzdY10S4SB33GkCDA8wo09IyCr7JLd01A4R4fkNjj9bjIIWNQZ6/s144/china-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<div style="font-size:9px; padding:8px 0px 0px 0px">
<a href="http://agus-maulana.blogspot.com/2011/11/memasang-widget-google-translate-pada.html" target="_blank">Translate Widget</a> by Google
</div></div>
.translate img {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
border:0;
padding-left:0px;
}
.translate:hover img {
filter:alpha(opacity=50);
-moz-opacity: 0.50;
opacity: 0.50;
border:0;
}
</style>
<div style="text-align:center">
<a class="translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cen&hl=en');return false;"><img alt="English" border="0" align="absbottom" title="English" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxVaoixLmBUj8Iv1tJXy29YDCLiBdEyfN0jpHDc1SXBELAwzjRhzyErVVB-qT6se_w7nNAzU8W2PSqO7E2cLmKPjcvsurTOzXb6DA7A1BmyIgbnJwj__wUxaQzn0_MIKM0LcdFZyaCX1_6/s144/uk-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cfr&hl=en');return false;"><img alt="French" border="0" align="absbottom" title="French" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgx-QItR0W7kybvNAq0BUJHIv8xhv3ptqX1xIcGU4sd-m0SZTNVSXH0208EDQ_nG-27Px0aZFU5kJ5gmplEJZsNPZ8akuLeaOFwi18V1_oBK9uzu0F3r0qwBSGWGrA0tMblkfsjhe_bW8v2/s144/france-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cde&hl=en');return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrec8VmmCjIJ3n1iLoc2GDo8SmrVLL6dADh60JEOs5CP5b05uvWJag5Y5a0U9ugIcwH87MCZREPgAZX0lOTgIXEKjrp7qwjnXuIsPLHpN8HLhRULykiz-tQ4YEyvtx7rSOFx_ihyphenhyphenwmQUyM/s144/german-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Ces&hl=en');return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8oCl7Qx2Oisko5lf89JtcY4HVHFUBCfW-BTioJhdBfCAezbr_U4AGg-IBWWx5aGuEcZv2t1_qWWLVsSOdUfTSA3z_2eaSe_XIjUCXUYJCoNWDpoQykRsBHQDZRxtBCsTXk6V6ZHDPkMz9/s144/spain-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cit&hl=en');return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-y-sn6yJ0TqxLeaGefNrkT8rXqEmFyO2VkhzBWX7Kif3OqPJ58ghbPr-bl8aRZxDyZmSVDxaxyfFVNBPR4k3CI-XgqLxbJhq4Ix3Yo-YzIXqkTY8AGjwve0IdUVdS91qtz5XM5PhE75jO/s144/italy-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cnl&hl=en');return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZxxRkiJP9Ywx1qjh7wIjZhylAAwHfg-3qMKuArJYes88x-9D1uJTzSrkEO3KyzI_WDqW3FG0ieOR0Ab6IFYZJeqlc3ymMPp4Ztg6FjX7K3rOTWwJqpQ-79daRnYcvJfueJZbn7WPbHB2Y/s144/dutch-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br/><br/>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cru&hl=en');return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEH59nPi9XWqmNUYfBI0NAftvnXvCgyYS2_jQkCI84By1214AzCMm0iKMxzJk7Hb4LFHRELLaLdXi-Aws_1D3hd03EKqjtgJKDbn9sETNUfomCvxAgtTY4K0tH4q509ICJ22c_Kb8MZkCO/s144/russian-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Brazil" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cpt&hl=en');return false;"><img alt="Brazil" border="0" align="absbottom" title="Brazilian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFApqxgSy7conDdNYwMmdDmJxCfHDWXY5OGAbB5CSkUK2wwCNrhhdPYW5AvsqxsnJw1m9GxV8_rRyNZgHhDEzvhbNpQGkORqZ8hkiJkTeOBtgSEzSVUZDsJjV1vEjwg3t_HgAf9cR3lIUI/s144/brazil-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cja&hl=en');return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh684ngI7e9pOLXaikT6yhSGcowo3bH42Dc526OIgFnuE-8O3TUQJTVQCDWQYk6d8TlFe2SdfKLRcl7vWnR1vLGUO5LM787cOwfUdIDGFPzFIfarzEpOfcdpG6KXFLBU1ltnnIV60yQlDcU/s144/japan-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cko&hl=en');return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNWZxmWwv8_WwS3dwPGSGqx7KEy4VtxXiJCngW0xtLIYopD2f5TgOtr9blO1uAsG_Ylo48OX0QV_sirzoZ4mszyok_YRqd5JpFp8b_eO5TSBAVHcRKj0ZrcFnjWvDz4nsoMcu6ZV_1dMC2/s144/korean-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Car&hl=en');return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZRajr5-BBmSZWYP_fLn1PULVFS5rRAH53v8zoqcZOUua_B8AKWL9DVDMpj1Lv5ye8FdnUXy-98_y6vpyLA8csbGPnPxIoxZ91RlJoOiYl8Akr9skGa96XRUopz-iTSVLnzYbskyajDkV5/s144/arab-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Czh-CN&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0OjVs_dn1tpMwUOe5Khllw4tDlpzqpsdcNOaOx3vzjlPqQfthRpA-f11Ccl6merB0jfCk20t2HSmDJNf-ybCR0OWYQlzdY10S4SB33GkCDA8wo09IyCr7JLd01A4R4fkNjj9bjIIWNQZ6/s144/china-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<div style="font-size:9px; padding:8px 0px 0px 0px">
<a href="http://agus-maulana.blogspot.com/2011/11/memasang-widget-google-translate-pada.html" target="_blank">Translate Widget</a> by Google
</div></div>
Untuk Google Translate 3 baris. Gunakan kode dibawah ini:
<style>
.translate img {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
border:0;
padding-left:0px;
}
.translate:hover img {
filter:alpha(opacity=50);
-moz-opacity: 0.50;
opacity: 0.50;
border:0;
}
</style>
<div style="text-align:center">
<a class="translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cen&hl=en');return false;"><img alt="English" border="0" align="absbottom" title="English" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxVaoixLmBUj8Iv1tJXy29YDCLiBdEyfN0jpHDc1SXBELAwzjRhzyErVVB-qT6se_w7nNAzU8W2PSqO7E2cLmKPjcvsurTOzXb6DA7A1BmyIgbnJwj__wUxaQzn0_MIKM0LcdFZyaCX1_6/s144/uk-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cfr&hl=en');return false;"><img alt="French" border="0" align="absbottom" title="French" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgx-QItR0W7kybvNAq0BUJHIv8xhv3ptqX1xIcGU4sd-m0SZTNVSXH0208EDQ_nG-27Px0aZFU5kJ5gmplEJZsNPZ8akuLeaOFwi18V1_oBK9uzu0F3r0qwBSGWGrA0tMblkfsjhe_bW8v2/s144/france-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrec8VmmCjIJ3n1iLoc2GDo8SmrVLL6dADh60JEOs5CP5b05uvWJag5Y5a0U9ugIcwH87MCZREPgAZX0lOTgIXEKjrp7qwjnXuIsPLHpN8HLhRULykiz-tQ4YEyvtx7rSOFx_ihyphenhyphenwmQUyM/s144/german-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8oCl7Qx2Oisko5lf89JtcY4HVHFUBCfW-BTioJhdBfCAezbr_U4AGg-IBWWx5aGuEcZv2t1_qWWLVsSOdUfTSA3z_2eaSe_XIjUCXUYJCoNWDpoQykRsBHQDZRxtBCsTXk6V6ZHDPkMz9/s144/spain-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br/><br/>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-y-sn6yJ0TqxLeaGefNrkT8rXqEmFyO2VkhzBWX7Kif3OqPJ58ghbPr-bl8aRZxDyZmSVDxaxyfFVNBPR4k3CI-XgqLxbJhq4Ix3Yo-YzIXqkTY8AGjwve0IdUVdS91qtz5XM5PhE75jO/s144/italy-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZxxRkiJP9Ywx1qjh7wIjZhylAAwHfg-3qMKuArJYes88x-9D1uJTzSrkEO3KyzI_WDqW3FG0ieOR0Ab6IFYZJeqlc3ymMPp4Ztg6FjX7K3rOTWwJqpQ-79daRnYcvJfueJZbn7WPbHB2Y/s144/dutch-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEH59nPi9XWqmNUYfBI0NAftvnXvCgyYS2_jQkCI84By1214AzCMm0iKMxzJk7Hb4LFHRELLaLdXi-Aws_1D3hd03EKqjtgJKDbn9sETNUfomCvxAgtTY4K0tH4q509ICJ22c_Kb8MZkCO/s144/russian-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Brazil" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cpt&hl=en'); return false;"><img alt="Brazil" border="0" align="absbottom" title="Brazilian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFApqxgSy7conDdNYwMmdDmJxCfHDWXY5OGAbB5CSkUK2wwCNrhhdPYW5AvsqxsnJw1m9GxV8_rRyNZgHhDEzvhbNpQGkORqZ8hkiJkTeOBtgSEzSVUZDsJjV1vEjwg3t_HgAf9cR3lIUI/s144/brazil-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br/><br/>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh684ngI7e9pOLXaikT6yhSGcowo3bH42Dc526OIgFnuE-8O3TUQJTVQCDWQYk6d8TlFe2SdfKLRcl7vWnR1vLGUO5LM787cOwfUdIDGFPzFIfarzEpOfcdpG6KXFLBU1ltnnIV60yQlDcU/s144/japan-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNWZxmWwv8_WwS3dwPGSGqx7KEy4VtxXiJCngW0xtLIYopD2f5TgOtr9blO1uAsG_Ylo48OX0QV_sirzoZ4mszyok_YRqd5JpFp8b_eO5TSBAVHcRKj0ZrcFnjWvDz4nsoMcu6ZV_1dMC2/s144/korean-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZRajr5-BBmSZWYP_fLn1PULVFS5rRAH53v8zoqcZOUua_B8AKWL9DVDMpj1Lv5ye8FdnUXy-98_y6vpyLA8csbGPnPxIoxZ91RlJoOiYl8Akr9skGa96XRUopz-iTSVLnzYbskyajDkV5/s144/arab-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Czh-CN&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0OjVs_dn1tpMwUOe5Khllw4tDlpzqpsdcNOaOx3vzjlPqQfthRpA-f11Ccl6merB0jfCk20t2HSmDJNf-ybCR0OWYQlzdY10S4SB33GkCDA8wo09IyCr7JLd01A4R4fkNjj9bjIIWNQZ6/s144/china-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<div style="font-size:9px; padding:8px 0px 0px 0px">
<a href="http://agus-maulana.blogspot.com/2011/11/memasang-widget-google-translate-pada.html" target="_blank">Translate Widget</a> by Google
</div></div>
.translate img {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
border:0;
padding-left:0px;
}
.translate:hover img {
filter:alpha(opacity=50);
-moz-opacity: 0.50;
opacity: 0.50;
border:0;
}
</style>
<div style="text-align:center">
<a class="translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cen&hl=en');return false;"><img alt="English" border="0" align="absbottom" title="English" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxVaoixLmBUj8Iv1tJXy29YDCLiBdEyfN0jpHDc1SXBELAwzjRhzyErVVB-qT6se_w7nNAzU8W2PSqO7E2cLmKPjcvsurTOzXb6DA7A1BmyIgbnJwj__wUxaQzn0_MIKM0LcdFZyaCX1_6/s144/uk-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cfr&hl=en');return false;"><img alt="French" border="0" align="absbottom" title="French" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgx-QItR0W7kybvNAq0BUJHIv8xhv3ptqX1xIcGU4sd-m0SZTNVSXH0208EDQ_nG-27Px0aZFU5kJ5gmplEJZsNPZ8akuLeaOFwi18V1_oBK9uzu0F3r0qwBSGWGrA0tMblkfsjhe_bW8v2/s144/france-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrec8VmmCjIJ3n1iLoc2GDo8SmrVLL6dADh60JEOs5CP5b05uvWJag5Y5a0U9ugIcwH87MCZREPgAZX0lOTgIXEKjrp7qwjnXuIsPLHpN8HLhRULykiz-tQ4YEyvtx7rSOFx_ihyphenhyphenwmQUyM/s144/german-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8oCl7Qx2Oisko5lf89JtcY4HVHFUBCfW-BTioJhdBfCAezbr_U4AGg-IBWWx5aGuEcZv2t1_qWWLVsSOdUfTSA3z_2eaSe_XIjUCXUYJCoNWDpoQykRsBHQDZRxtBCsTXk6V6ZHDPkMz9/s144/spain-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br/><br/>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-y-sn6yJ0TqxLeaGefNrkT8rXqEmFyO2VkhzBWX7Kif3OqPJ58ghbPr-bl8aRZxDyZmSVDxaxyfFVNBPR4k3CI-XgqLxbJhq4Ix3Yo-YzIXqkTY8AGjwve0IdUVdS91qtz5XM5PhE75jO/s144/italy-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZxxRkiJP9Ywx1qjh7wIjZhylAAwHfg-3qMKuArJYes88x-9D1uJTzSrkEO3KyzI_WDqW3FG0ieOR0Ab6IFYZJeqlc3ymMPp4Ztg6FjX7K3rOTWwJqpQ-79daRnYcvJfueJZbn7WPbHB2Y/s144/dutch-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEH59nPi9XWqmNUYfBI0NAftvnXvCgyYS2_jQkCI84By1214AzCMm0iKMxzJk7Hb4LFHRELLaLdXi-Aws_1D3hd03EKqjtgJKDbn9sETNUfomCvxAgtTY4K0tH4q509ICJ22c_Kb8MZkCO/s144/russian-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Brazil" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cpt&hl=en'); return false;"><img alt="Brazil" border="0" align="absbottom" title="Brazilian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFApqxgSy7conDdNYwMmdDmJxCfHDWXY5OGAbB5CSkUK2wwCNrhhdPYW5AvsqxsnJw1m9GxV8_rRyNZgHhDEzvhbNpQGkORqZ8hkiJkTeOBtgSEzSVUZDsJjV1vEjwg3t_HgAf9cR3lIUI/s144/brazil-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br/><br/>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh684ngI7e9pOLXaikT6yhSGcowo3bH42Dc526OIgFnuE-8O3TUQJTVQCDWQYk6d8TlFe2SdfKLRcl7vWnR1vLGUO5LM787cOwfUdIDGFPzFIfarzEpOfcdpG6KXFLBU1ltnnIV60yQlDcU/s144/japan-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNWZxmWwv8_WwS3dwPGSGqx7KEy4VtxXiJCngW0xtLIYopD2f5TgOtr9blO1uAsG_Ylo48OX0QV_sirzoZ4mszyok_YRqd5JpFp8b_eO5TSBAVHcRKj0ZrcFnjWvDz4nsoMcu6ZV_1dMC2/s144/korean-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZRajr5-BBmSZWYP_fLn1PULVFS5rRAH53v8zoqcZOUua_B8AKWL9DVDMpj1Lv5ye8FdnUXy-98_y6vpyLA8csbGPnPxIoxZ91RlJoOiYl8Akr9skGa96XRUopz-iTSVLnzYbskyajDkV5/s144/arab-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Czh-CN&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0OjVs_dn1tpMwUOe5Khllw4tDlpzqpsdcNOaOx3vzjlPqQfthRpA-f11Ccl6merB0jfCk20t2HSmDJNf-ybCR0OWYQlzdY10S4SB33GkCDA8wo09IyCr7JLd01A4R4fkNjj9bjIIWNQZ6/s144/china-flag.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<div style="font-size:9px; padding:8px 0px 0px 0px">
<a href="http://agus-maulana.blogspot.com/2011/11/memasang-widget-google-translate-pada.html" target="_blank">Translate Widget</a> by Google
</div></div>
1. Kalau sudah, buka kotak HTML/ javascript lalu pastekan kodenya kedalam kotak.
2. Klik Save. Selesai. Silahkan lihat hasilnya.
Jika anda merasa letaknya kurang pas dengan kolom sidebar anda. Anda bisa menyesuaikan jaraknya dengan mengganti nilai 0 pada padding-left. Semakin tinggi nilainya semakin lebar jaraknya. Dan jika anda ingin mengganti icon benderanya dengan icon lain. Silahkan ganti tulisan bewarna merah dengan alamat url icon anda.
Selamat mencoba. Semoga bermanfaat..









cara translatenya gimna sob, ga berfungsi cuma muter2 tanslite
tips ntriknya sangan membantu,,,trims
@tipshare:msa sob... coba tambah gadget - HTML trus COPAS aj,,, simpan dah..
@Blogger Kutai Barat:Thx.. thx juga sudah berkunjung...
Saludos de Parte del Colectivo Femenino Sagrado de Colombia :)http://femenino7.blogspot.com/
izin coret-coret kotak komentarnya y gan.
salam kenal gan